
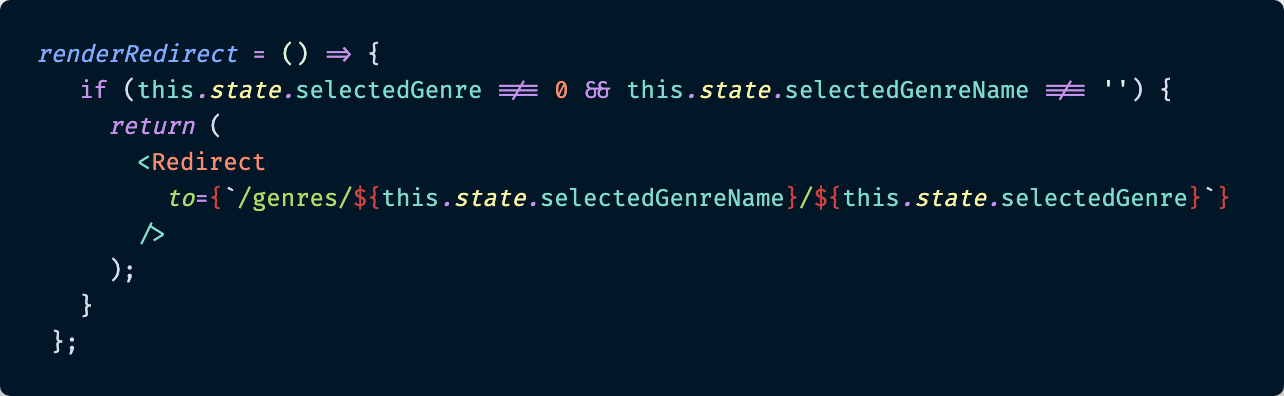
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

encoded ampersands in query params in react-router v3 · Issue #6898 · remix-run/react-router · GitHub

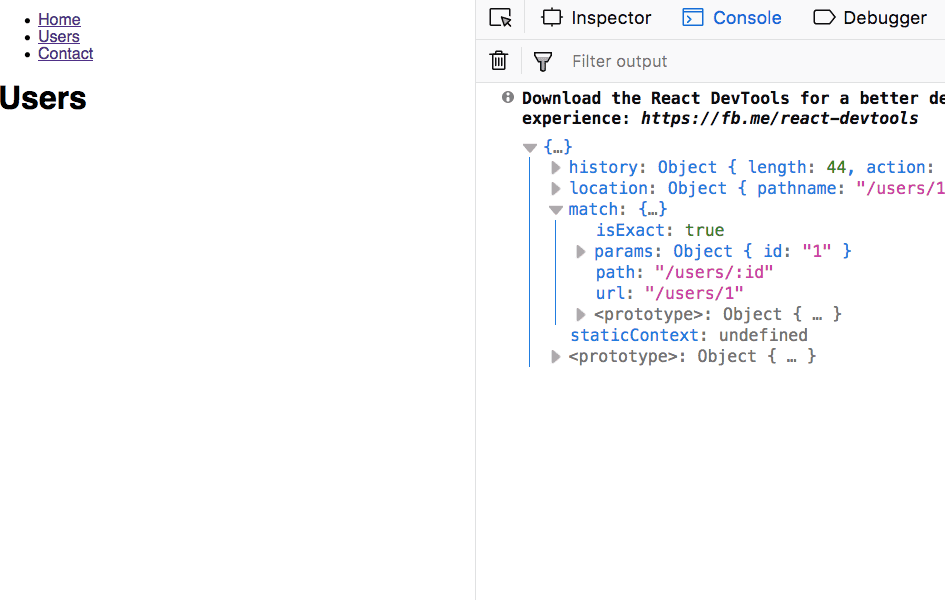
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming